上一期《KLWP 动态壁纸 DIY 系列教程(一):初识 KLWP》我们了解了 KLWP 中的一些基本构成,他们具有不同的功能、使用方法和自定义操作。那么今天我们来认识一下 KLWP 的重头戏——美化、动效和触发条件。
美化和动画是呈现动态壁纸炫酷的必要因素,大家可以想象自己在做动漫。静态美化注重于平面设计,犹如动漫绘制;而动画不仅仅是划过屏幕时产生的效果,在 KLWP 中,项目本身的实时动效也对壁纸效果产生影响,这就好比分别绘制动漫人物的奔跑和呼吸,一个是项目移动的外部属性,另一个则是项目的自有属性。
表面很美丽
名字都叫动态壁纸了,不动怎么能好看?
Launcher 的动画效果都是基于主屏翻页,而 KLWP 虽然也有主屏概念,但动画全部基于单个项目,主屏只是让动态壁纸在实际应用中容纳更多内容罢了。所以我们先从独立动画说起。
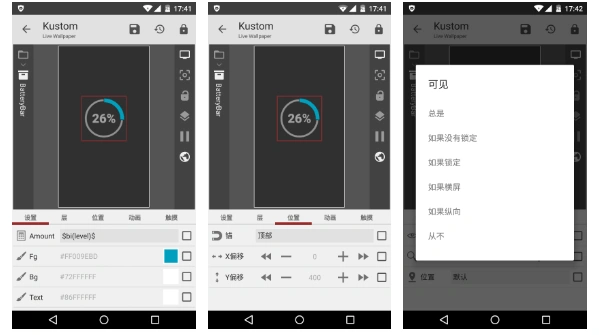
假如我们要对这一个电池信息做动效,首先要调节它本身的属性,包括显示内容、颜色、字体、位置,另外还需要注意一下其所在的「层」属性,如果你有特殊需要(例如横竖屏不同内容显示),可以调节一下这里。

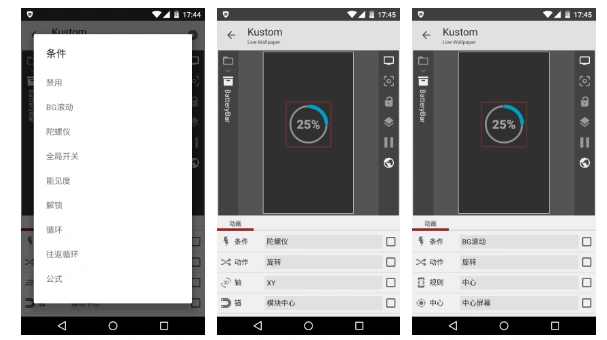
之后切换到动画选项卡。KLWP 允许一个项目包含多个动画(例如旋转的同时进行放大和平移,这样就会打造出一个飞入效果),因此可以多次点击加号;之后点击动画一栏,进入动画编辑,添加动画的前提是设定动画触发条件,我们稍后讲解。
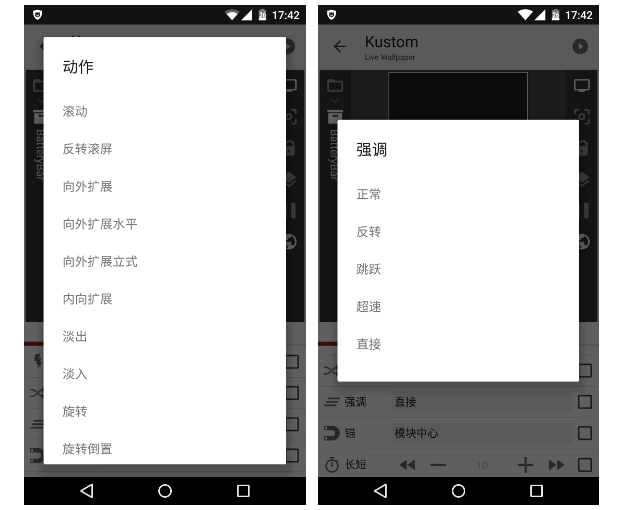
KLWP 内置 12 种动效,效果看名字就能知道,重点是对动画的调教,也就是选择动画后的微调。例如我们选择旋转,下面可自定义强调、锚点、长短(即持续时间)、量和延迟。我们说一下这个「强调」和「量」,因为本地化翻译着实令人不解。

这一个「强调」其实代表着效果样式,里面包含了正常、反转、跳跃、超速、直接。我们一一说明:
- 正常,顾名思义是动画的默认效果;
- 反转,在旋转动画中默认顺时钟旋转,反转效果就改变为逆时针;
- 跳跃,效果类似 Launcher 中常见的「刚性回弹」样式;
- 超速,并非是「超级快速」,效果类似 Launcher 中的「弹性回弹」样式;
- 直接,默认效果在动画开始和结束时有加速和减速的效果,选择此样式后便是匀速运行,可与循环条件搭配形成车轮样式的动画。
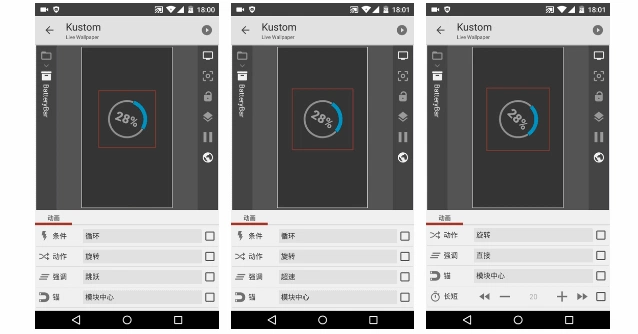
图片来的更直观一些,这三幅动图分别是跳跃、超速和直接。

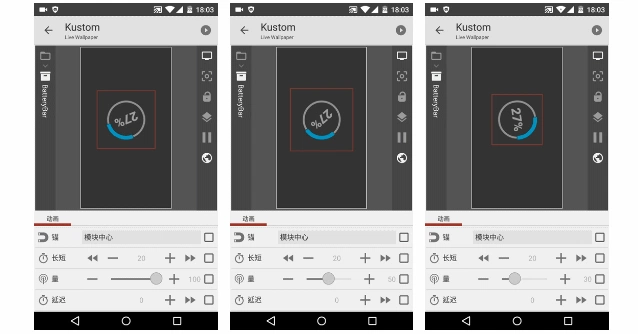
选项中「量」的意思也代表着动画进行的程度,就拿旋转动画为例,如果「量」值为100,就代表旋转一周(即 360 度),若值为 50,就近旋转半周(即 180 度),还是非常好理解的。下面两幅动图分别是往复循环条件下,值为 100 、值为 50 和值为 30 时的效果。

背后有秘密
添加动画的前提是设定触发条件,我们最后来简述触发条件的内容和效果。KLWP 内置了 8 种触发条件,不同条件也具有不同的自定义选项。例如 BG 滚动的「规则」和陀螺仪的「轴」。

如果你使用了中文语言,那么 KLWP 的翻译还是会有一些无厘头,这 8 种条件分别是:
- BG 滚动,即背景滚动,由于动态壁纸依旧属于壁纸,所以在 KLWP 不包含覆盖壁纸的情况下,实现此效果需要 Launcher 支持壁纸滚动功能且处于非禁用状态;
- 陀螺仪,顾名思义,依据 X 或 Y 轴的数据对动画进行控制,可以实现类似水平仪样子的动效;
- 全局开关,需要在全局变量中添加「开关」变量,上一期结尾推荐的「Mist」和「A Drop」预设包里就采用了全局开关;
- 能见度,其实是「Visibility」,也有可见性的意思;
- 解锁,指的是解锁之后的动画,可能需要 KLWP 读取手机状态的权限;
- 循环和往复循环,这两个触发条件属于实时动效,使用了它们的动画会一直处于激活状态,循环是向着时间轴的正向无限进行下去,往复循环是在时间轴的起止间无限来回;
- 公式,此触发条件利用了 KLWP 中的函数功能,由此可扩展出更多触发条件。
以上,就是我们对 KLWP 当中的动画及其触发条件的简述。




[…] KLWP 动态壁纸 DIY 系列教程(二):怎么「动」起来 […]
干货满满!KLWP动态壁纸DIY教程太实用啦
这教程太实用啦,KLWP动态壁纸制作方法全get!
这教程太实用啦,KLWP动态壁纸制作方法全get!
这教程太实用啦,KLWP动态壁纸制作方法全get!
讲解很细,动效和触发条件终于明白了!
讲得太详细了,看完马上就想自己动手试试!
讲得好详细,动效参数终于搞懂了!